The Perfect Instagram Story Dimensions To Use

If you want to create visually appealing and engaging content on Instagram, it’s crucial to understand the optimal dimensions for your Instagram Stories. This comprehensive guide will explore the different aspect ratios, resolutions, and dimensions that can help you make the most impact with your Stories.
Following best practices for image and video dimensions and customizing for different devices, you’ll understand how to utilize Instagram Story dimensions effectively.
Don’t make common mistakes – explore creative approaches to enhance your storytelling capabilities on this popular social media platform. Let’s get started!
Table of Contents
- 1 Understanding Instagram Story Aspect Ratios
- 2 The Optimal Resolution for Instagram Story Images
- 3 Choosing the Right Dimensions for Instagram Story Videos
- 4 Adjusting Your Content for Instagram Story Dimensions
- 5 Best Practices for Designing Instagram Story Graphics
- 6 Ensuring High-Quality Instagram Story Viewing Experience
- 7 Customizing Instagram Story Dimensions for Different Devices
- 8 Avoiding Common Mistakes With Instagram Story Dimensions
- 9 Exploring Creative Ways to Utilize Instagram Story Dimensions
- 10 BONUS
- 11 Frequently Asked Questions
- 11.1 How Do I Change the Aspect Ratio of My Existing Instagram Story?
- 11.2 Can I Use Different Dimensions for the Cover Image and My Instagram Story?
- 11.3 What Is the Maximum File Size for Instagram Story Images?
- 11.4 Are There Any Recommended Fonts or Text Sizes for Instagram Story Graphics?
- 11.5 How Can I Ensure My Instagram Story Looks Good on Both Iphone and Android Devices?
Understanding Instagram Story Aspect Ratios
The aspect ratios for Instagram Stories are essential to understand to ensure optimal presentation and display of content on the platform. Aspect ratio refers to the proportional relationship between the width and height of an image or video.
In the case of Instagram Stories, specific aspect ratios should be used to optimize image quality and prevent cropping or distortion.
Instagram recommends using a ratio of 9:16 for vertical images and videos in Stories. This means there should be 16 height units for every nine width units. By adhering to this aspect ratio, your content will fill the entire screen without any parts being cut off.
Understanding aspect ratios is crucial because using incorrect dimensions can lead to poor-quality images or videos in Stories. For instance, uploading a square image with a 1:1 aspect ratio will display black bars on the top and bottom, resulting in a smaller viewing area. On the other hand, if you use an aspect ratio larger than 9:16, such as 4:5 or 2:3, your content may get cropped when displayed.
The Optimal Resolution for Instagram Story Images
This discussion will focus on the ideal image size, aspect ratio requirements, and recommended pixel dimensions for Instagram stories.
Understanding these key points is crucial for creating visually appealing and professional-looking content on this social media platform.
Ideal Image Size
One recommended approach for optimizing the appearance of images in Instagram stories is to use an ideal image size. Using the recommended pixel dimensions ensures their images are correctly displayed and do not appear distorted or cropped.
The ideal image size for Instagram stories is 1080 pixels wide by 1920 pixels tall, with an aspect ratio of 9:16. This ensures that the images fill the screen without being cut off or stretched.
When creating or resizing images for Instagram stories, it is essential to remember these dimensions to maintain a high-quality visual experience for viewers. Using the ideal image size will help to enhance the overall aesthetic appeal and professionalism of your Instagram story content.
Aspect Ratio Requirements
Aspect ratio requirements for images in Instagram stories dictate that the width should be 1080 pixels and the height should be 1920 pixels, resulting in an aspect ratio of 9:16. Understanding aspect ratios is crucial to ensure your images are displayed correctly on Instagram stories. By adhering to these recommended image dimensions, you can optimize the visual presentation of your content and enhance its impact on viewers.
Properly formatted images improve the user experience:
- Images appear clear and sharp
- No cropping or distortion occurs
Consistency in aspect ratios enhances brand identity:
- Maintains a professional and polished aesthetic
- Builds trust and recognition among followers
Recommended Pixel Dimensions
A key factor in ensuring the optimal display of images on Instagram stories is adhering to the recommended pixel dimensions, which include a width of 1080 pixels and a height of 1920 pixels. Understanding aspect ratios is essential for creating visually appealing and professional-looking content. Users can avoid distorted or cropped visuals that may negatively impact their storytelling efforts by using the ideal image size. To further emphasize the significance of adhering to these dimensions, consider the following table:
| Aspect Ratio | Width (pixels) | Height (pixels) |
|---|---|---|
| 9:16 | 1080 | 1920 |
| 16:9 | 1920 | 1080 |
| 4:5 | 864 | 1080 |
| Square | 1080 | 1080 |
Choosing the Right Dimensions for Instagram Story Videos
When selecting the appropriate dimensions for Instagram Story videos, it is important to consider the platform’s recommended aspect ratio and resolution guidelines. Understanding aspect ratios is crucial in optimizing image size for an optimal viewing experience on Instagram.
The recommended aspect ratio for Instagram Story videos is 9:16, meaning the video should be nine units wide and sixteen units tall. This vertical orientation ensures that the video fills the entire screen when viewed on mobile devices.
To optimize image size for Instagram Story videos, it is recommended to follow these guidelines:
- Use a resolution of 1080 pixels by 1920 pixels for high-quality videos.
- Avoid using smaller resolutions as they may result in pixelation or loss of detail.
- Compress your video files without compromising quality to reduce file size and improve loading times.
Adhering to these guidelines ensures that your Instagram Story videos are visually appealing and provide an engaging viewing experience for your audience. This attention to detail will help you create compelling content that stands out on the platform.
Adjusting Your Content for Instagram Story Dimensions
Adhering to the recommended guidelines for image size and aspect ratio ensures that content is optimized for viewing on Instagram Story videos. Understanding image formats and optimizing video content is crucial in creating visually appealing and engaging stories. Regarding image formats, JPEG and PNG are commonly used for Instagram Story videos. JPEG files are smaller and ideal for photographs with smooth gradients or complex colors, while PNG files support transparency and are better suited for logos or graphics with solid colors.
To optimize video content, it is important to consider the dimensions of your Instagram Story videos. The recommended aspect ratio is 9:16, which means the height should be 1.78 times the width. This ensures your videos fill the entire screen without cropping or black bars on the sides.
Additionally, using high-resolution images with a minimum resolution of 1080×1920 pixels will guarantee crisp visuals on all devices. It is also worth noting that Instagram compresses images and videos when uploaded, so it’s advisable to maintain a file size below 4GB to avoid excessive compression artifacts.
Adhering to these guidelines and understanding image formats can optimize your video content for an optimal viewing experience on Instagram Story videos.
| Image Format | Features |
|---|---|
| JPEG | Smaller file size; suitable for photographs with gradients or complex colors |
| PNG | Supports transparency; ideal for logos or graphics with solid colors |
Table 1: Comparison of standard image formats used in Instagram Story videos.
Best Practices for Designing Instagram Story Graphics
This discussion will cover best practices for designing Instagram story graphics, focusing on three key points: story graphic composition, color scheme selection, and typography tips and tricks.
When it comes to story graphic composition, it is important to consider the placement of elements, such as text and images, to create a visually appealing and cohesive design.
Additionally, selecting an appropriate color scheme can significantly impact the overall aesthetic of the story graphic.
Lastly, incorporating effective typography techniques can help convey your message clearly and enhance the visual appeal of your Instagram stories.
Story Graphic Composition
One important consideration in story graphic composition is the arrangement of elements to create a visually appealing and engaging narrative. Story graphic design involves optimizing visual elements such as images, colors, typography, and layouts to convey the intended message effectively. When done correctly, it can evoke an emotional response in the audience.
To evoke positive emotions:
- Use vibrant colors that elicit feelings of happiness and excitement
- Incorporate high-quality images that capture attention and spark curiosity
To evoke nostalgic emotions:
- Utilize vintage or retro aesthetics that transport viewers back in time
- Include sentimental visuals or references that trigger memories or nostalgia
Color Scheme Selection
Color scheme selection plays a crucial role in creating visually appealing Instagram Stories. It helps establish a cohesive and harmonious visual identity, making your stories more captivating.
Consider the mood and tone you want to convey when choosing a color scheme. Warm colors like reds and yellows can evoke energy and excitement, while cool colors like blues and greens create a sense of calmness and relaxation.
Additionally, using complementary colors (colors opposite each other on the color wheel) or analogous colors (colors next to each other on the color wheel) can create pleasing visual contrasts or harmonies.
Typography techniques also contribute to the overall aesthetic of your stories. This includes selecting appropriate fonts, font sizes, and font weights that align with your brand image or message.
Typography Tips and Tricks
Typography significantly enhances aesthetic appeal and conveys brand identity by selecting appropriate fonts, font sizes, and font weights. Regarding typography techniques, there are several key considerations to keep in mind.
Font Pairings:
- Choosing complementary fonts can create visual interest and evoke specific emotions. For example:
- Serif and sans-serif pairings can provide a contrast between elegance and modernity.
- Script fonts can add a touch of personality and playfulness when combined with more structured typefaces.
Hierarchy:
- Utilizing different font sizes, weights, and styles helps establish a hierarchy of information. This allows for more straightforward navigation through content while emphasizing important elements.
Ensuring High-Quality Instagram Story Viewing Experience
To ensure a high-quality Instagram Story viewing experience, optimizing the dimensions and resolution of the images or videos used to enhance visual clarity and minimize any potential distortion is important. Utilizing high-resolution images can significantly improve the overall quality of your Instagram Stories. High-resolution images have more pixels per inch, producing sharper and clearer visuals. When selecting images for your stories, choosing at least 1080 pixels wide by 1920 pixels tall is the ideal resolution for Instagram Stories.
In addition to using high-resolution images, incorporating creative layout ideas can further enhance the viewing experience. Experimenting with different layouts and designs can make your stories visually appealing and engaging. For instance, you can use collage-style layouts to showcase multiple images or videos in a single story frame. This allows you to tell a more comprehensive story while keeping viewers interested.
Furthermore, stickers, filters, and text overlays can add creativity to your stories. Stickers are a great way to add fun elements such as emojis or location tags, while filters can help create a consistent aesthetic throughout your stories. Text overlays allow you to provide additional information or captions in an aesthetically pleasing manner.
Customizing Instagram Story Dimensions for Different Devices
When adapting Instagram Stories for different devices, it is crucial to consider the varying screen sizes and aspect ratios to ensure optimal viewing experience across all platforms. Customizing dimensions and optimizing resolution play a key role in achieving this goal.
To evoke an emotional response from the audience, here are two sub-lists:
- Benefits of customizing dimensions:
- Enhanced visual appeal: By tailoring the dimensions of your Instagram Stories to fit different devices, you can ensure that your content appears visually appealing and well-proportioned.
- Improved user experience: Customized dimensions allow users to view your content without distortion or cropping issues, resulting in a seamless and enjoyable viewing experience.
- Advantages of optimizing resolution:
- Crisp image quality: Optimizing resolution ensures that your Instagram Stories appear sharp and clear on every device. This helps maintain the integrity of your visuals and enhances their impact on viewers.
- Professional presentation: High-resolution content reflects positively on your brand’s professionalism and attention to detail. It creates a positive impression among viewers, increasing engagement and following.
Avoiding Common Mistakes With Instagram Story Dimensions
One common mistake that should be avoided is failing to consider different devices’ diverse screen sizes and aspect ratios when adapting visual content for optimal viewing experience. Instagram Story dimensions ensure that your content appears correctly and engages users effectively. By optimizing visual content for various devices, you can enhance the user experience, increase engagement, and maintain consistency across different platforms.
To illustrate the importance of considering screen sizes and aspect ratios, here is a table showcasing the recommended Instagram Story dimensions for different devices:
| Device | Screen Size (in pixels) | Aspect Ratio |
|---|---|---|
| iPhone 12 | 1170 x 2532 | 19.5:9 |
| Samsung S21 | 1080 x 2400 | 20:9 |
| iPad Pro | 2048 x 2732 | 4:3 |
| Google Pixel 5 | 1080 x 2340 | 19.5:9 |
By understanding these dimensions, you can tailor your Instagram Story layout to ensure it looks visually appealing on all devices. This will help maximize user engagement and create a seamless viewing experience.
Exploring Creative Ways to Utilize Instagram Story Dimensions
An exploration of innovative techniques for harnessing the full potential of diverse screen sizes and aspect ratios to create captivating visual narratives on Instagram Stories.
Instagram Stories provides a unique platform for creative storytelling through interactive features, such as stickers, polls, and swipe-up links. By leveraging these tools alongside the various screen sizes and aspect ratios available on Instagram, creators can engage their audience in new and exciting ways.
Here are two sub-lists outlining strategies that evoke an emotional response:
- Utilizing Different Screen Sizes:
- Vertical Story: Capitalize on the vertical format by creating visually stunning graphics that span the entire screen. This immersive experience draws viewers into your story, enhancing emotional engagement.
- Split-Screen Story: Divide the screen into two or more sections to showcase multiple perspectives simultaneously. This technique adds depth to your narrative and allows for contrasting emotions or viewpoints.
- Experimenting with Aspect Ratios:
- Cinematic Landscape: Use a wider aspect ratio (16:9) to create a cinematic feel in your Instagram Story. This format lends itself well to storytelling by providing a larger canvas for visuals.
- Square Composition: Embrace the classic square format (1:1) to create a balanced composition with equal weight given to all elements. This simplicity can evoke feelings of familiarity and authenticity.
BONUS
Elevate your Instagram Stories with OnlySocial’s powerful Image Editing function. Create stunning graphics that perfectly align with your brand’s social media presence using our free stock images and editor. Choose from a variety of free templates to streamline your design process. Available on all plans, OnlySocial is your all-in-one platform for social media growth. Don’t miss the opportunity to enhance your visual content. Sign up for a commitment-free 7-day trial today.
Frequently Asked Questions
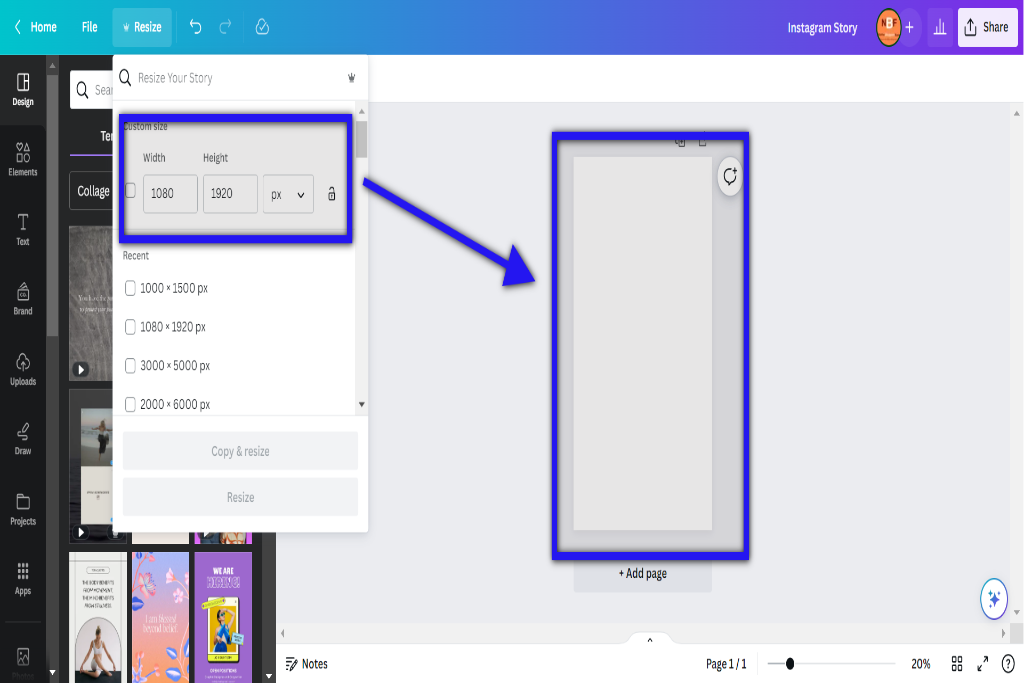
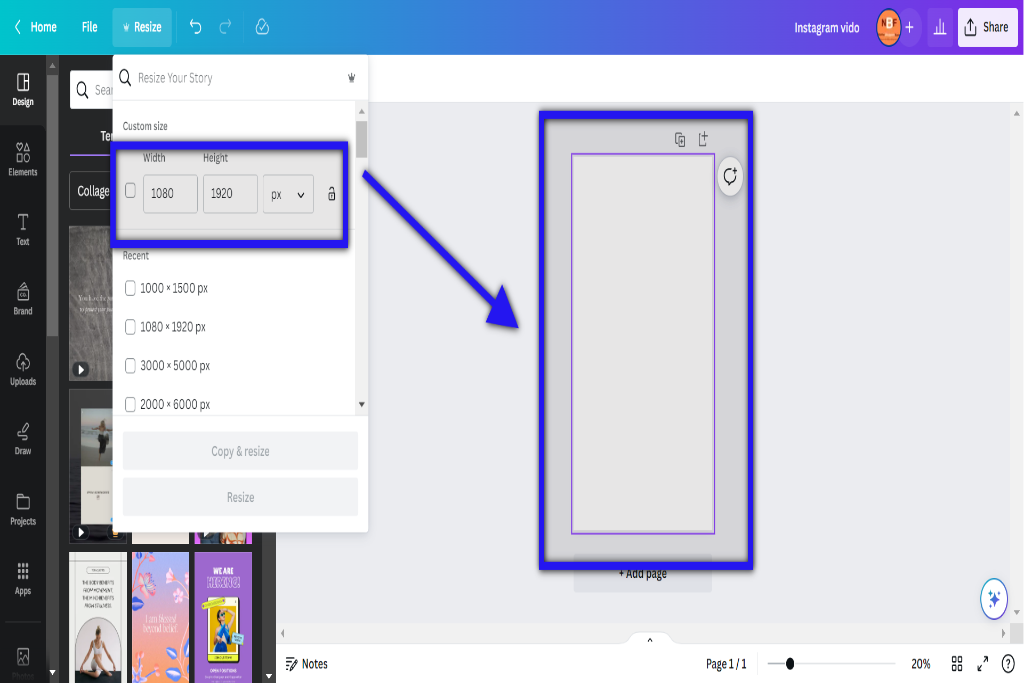
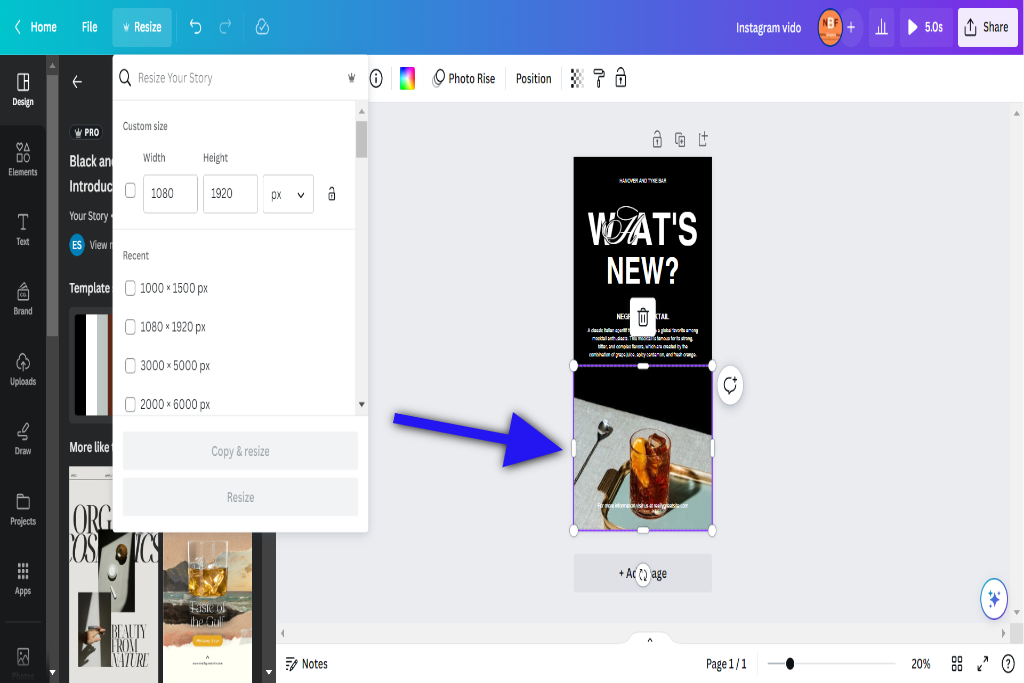
How Do I Change the Aspect Ratio of My Existing Instagram Story?
To change the aspect ratio of an existing Instagram story, one can resize the images to fit the desired dimensions. This process involves adjusting the width and height of the image to achieve the desired aspect ratio.
Can I Use Different Dimensions for the Cover Image and My Instagram Story?
Different dimensions for the cover image and the rest of an Instagram story are possible. By changing the dimensions, one can optimize images and create visually appealing content that fits the desired format.
What Is the Maximum File Size for Instagram Story Images?
Instagram does not explicitly state the maximum file size for Instagram story images. However, keeping the file size below 30MB is recommended for optimal performance. It is also essential to adhere to the recommended dimensions of 1080 pixels width and 1920 pixels height.
Are There Any Recommended Fonts or Text Sizes for Instagram Story Graphics?
Recommended fonts and text sizes for Instagram story graphics can enhance the visual appeal and readability of the content. Adhering to suggested font choices and appropriate text sizes allows users to effectively convey their message and maintain a cohesive aesthetic within their stories.
How Can I Ensure My Instagram Story Looks Good on Both Iphone and Android Devices?
Cross-platform compatibility and optimal image resolution ensure an Instagram story looks good on iPhone and Android. Considering the varying screen sizes and resolutions when designing content for these platforms is important.